您现在的位置是:网站首页> 编程资料编程资料
网页设计制作教程:CSS书写格式_CSS教程_CSS_网页制作_
![]() 2021-09-09
1437人已围观
2021-09-09
1437人已围观
简介 网页制作Webjx文章简介:我理解的优点为:一是程序结构清晰易读,不会眼花缭乱而影响发挥;二是最大化利用了空间,单屏内能显示更多定义,提高了开发效率,敲回车和空格肯定是空格更方便。 这个CSS书写格式是我自创的,常有朋
我理解的优点为:一是程序结构清晰易读,不会眼花缭乱而影响发挥;二是最大化利用了空间,单屏内能显示更多定义,提高了开发效率,敲回车和空格肯定是空格更方便。
这个CSS书写格式是我自创的,常有朋友提出异议,这里做个简单总结:
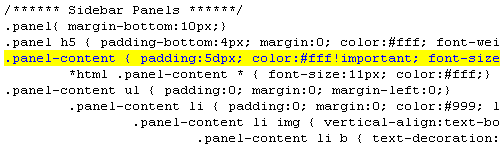
- 分类,一个模块或者同类功能定义为一类定义,每类定义之间用段落隔开; 分级,每类定义中的每个定义语句,根据结构或语意级别使用Tab缩进纵向对齐; 分断,每个定义内的每个属性定义之间,用“分号 空格”隔开,注意定义语句与分号间无空格,“{}”内前有空格而后无空格; 连排,每个定义不换行,一直横排。某些编辑器会自动换行,但无大影响,毕竟定义语句很长的是少数;

我理解的优点为:一是程序结构清晰易读,不会眼花缭乱而影响发挥;二是最大化利用了空间,单屏内能显示更多定义,提高了开发效率,敲回车和空格肯定是空格更方便。当然,如果需要做的更好,还得加上合理的注释。
有人质疑这么书写可能会造成太挤密,从而导致横排阅读困难。这种弊端是显而易见的,但实际应用中,大面积复杂语句堆在一起的情况,与CSS定义精髓相冲突。也就是说,只要优化做到家,这种状况会很少。
另外使用某些编辑器也能避免这些问题,比如UltraEdit有一个横排操作区域提示,用来代替记事本快速编辑时很有效。

仁者见仁智者见智的问题,这和自己习惯的开发环境有很大关系。个人愚见,仅供参考。
相关内容
- CSS制作网页时遇到BUG的解决方法_CSS教程_CSS_网页制作_
- CSS教程:网页input输入框立体效果_CSS教程_CSS_网页制作_
- CSS设计制作长度高度不一样的网页区块_CSS教程_CSS_网页制作_
- CSS标示导航条当前所在频道_CSS教程_CSS_网页制作_
- 极酷的三层分离的标准滑动门导航菜单_Web标准教程_CSS_网页制作_
- 将CSS按照层叠式结构化重新组织与构建_CSS教程_CSS_网页制作_
- CSS教程:vlink,alink,link和a:link_CSS教程_CSS_网页制作_
- CSS Hack(Safari、Opera、Firefox3和IE7)_浏览器兼容教程_CSS_网页制作_
- 制作网页使用的CSS样式表错误排查方法_CSS教程_CSS_网页制作_
- CSS教程(2):通过实例学习CSS背景_CSS教程_CSS_网页制作_





