您现在的位置是:网站首页> 编程资料编程资料
IE6 注释引起的文字溢出和浮动错位的解决思路_CSS教程_CSS_网页制作_
![]() 2021-09-09
1423人已围观
2021-09-09
1423人已围观
简介 IE6 注释引起的文字溢出和浮动错位的解决思路,有时候确实因为这些好习惯,反而添加麻烦。
在网站改版过程中,Div和css代码都么没有问题,在IE7,IE8,Firefox下都能正常的运行,但是在IE6下,出现文字溢出的Bug, 通过对比正常的网页与出错网站的代码,发现是因为注释代码的问题.通过查询,得知,html的注释代码的确能引起布局混乱,简单的方法就是,删除所有的注释代码,布局就显示正常.
如下是有关这个问题的跟具体的文章,供大家参考.
在网页设计以及编程的时候,适当的进行注释,不仅使自己的思路清晰,极大地减轻了维护的难度,而且方便项目组其他人了解你的代码,方便对代码的理解以及修改等,但最近在用div+css布局时,经常会遇到一些意想不到的麻烦,而这些麻烦在解决的过程中居然都是注释所引起的。
麻烦一:注释所引起的文字溢出
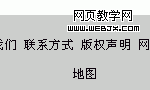
这个是比较常见的问题,例如下图1中,多出的”地图”两个字就是由于注释所引起的,去除注释之后就恢复正常。
麻烦二:注释所引起的浮动错位
如下图2,本来布局是打算做成这样子的,为了看的清楚,我把那两个层添加了背景颜色,但由于添加注释的原因,浮动并不能按照正常来显示,而是掉了下来,如图3,一开始以为是浮动的原因,在仔细检查之后排除浮动以及其它的原因之后,删除注释,恢复正常。
这是目前我在做模板时,所发现由于注释所引起的两个问题,最简单的解决方法是删除注释,但由于注释在很多时候是很有必要的,所以还有一种办法可以解决,就是不要把注释所放在两个浮动的层之间,具体的方法需要去不断尝试。
相关内容
- CSS 语义化标记抛弃DIV标记_Div+CSS教程_CSS_网页制作_
- 不使用class和id进行网页布局的方法_CSS布局实例_CSS_网页制作_
- 利用CSS3的定位页面元素_css3_CSS_网页制作_
- CSS3属性使网站设计增强同时不消弱可用性_css3_CSS_网页制作_
- CSS 三栏等高布局实现方法_CSS布局实例_CSS_网页制作_
- CSS 日期垂直排列的两种技巧_CSS教程_CSS_网页制作_
- css font-size属性说明_CSS教程_CSS_网页制作_
- 关于css display: inline block inline-block的区别分析_CSS教程_CSS_网页制作_
- url 关于自动换行问题_CSS教程_CSS_网页制作_
- CSS 关于浮动_CSS教程_CSS_网页制作_