您现在的位置是:网站首页> 编程资料编程资料
阿里巴巴UED:Alibaba国际站首页改版小结JS 图片切换特效(仿阿里巴巴)阿里巴巴面试经历阿里旺旺2013 卖家版 2013 7.20.39T 最新绿色去广告版阿里巴巴、环球资源、中国制造网vs行业B2B 外贸企业如何选择阿里巴巴国际站首页大分类抽屉式导航菜单效果一个90后站长的自述阿里巴巴中秋logo结合网页的设计过程Dedecms仿阿里巴巴,自定义企业级风格页面阿里巴巴企业名录搜索软件 v2.2 绿色免费版 专业搜索阿里巴巴中文站的阿里巴巴工程师谈谈体验优化与用户习惯的延续(图文)
![]() 2021-09-07
1471人已围观
2021-09-07
1471人已围观
简介 阿里巴巴国际站面向全世界.因为改版需要适合各种人的习惯
阿里巴巴国际站(Alibaba.com) 是全球最大、最有影响力的B2B电子商务平台,是阿里巴巴集团的旗舰公司。长期以来,阿里巴巴国际站视觉风格并未随着业务的突飞猛进而有更富魅力的改变, 呈现在用户面前的,依旧是稍显过时的设计风格。随着用户需求和公司业务的压力,对网站的视觉重构就成了迫在眉睫的事情,是时候来一次激动人心变革了!
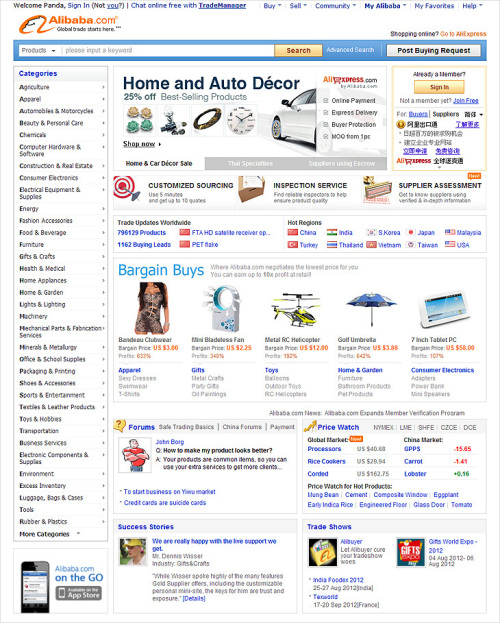
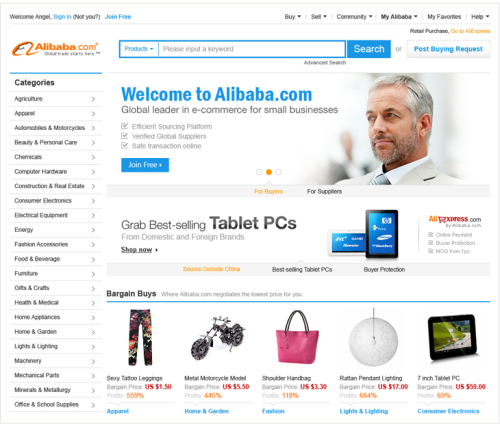
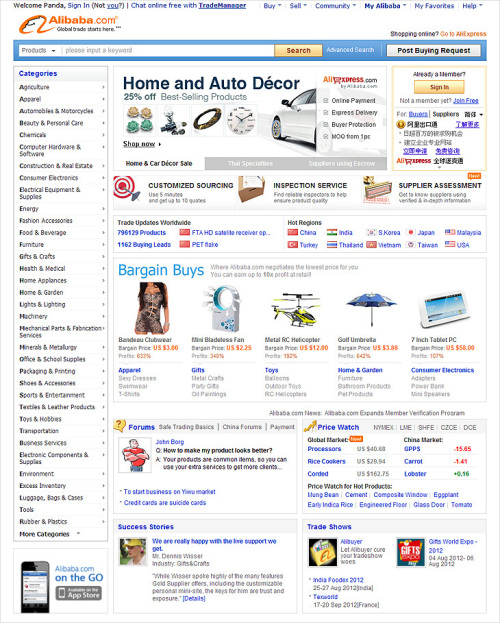
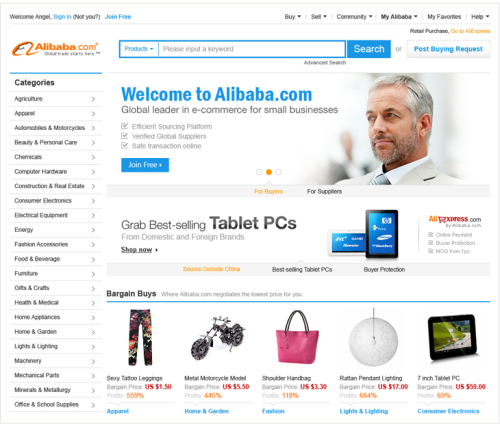
一. 目前线上版本分析

1. 首页没有传递出Alibaba.com的业务方向和核心价值;
2. 随着业务方向发展,不能满足业务需求;
3. 设计风格过时,设计风格不统一。
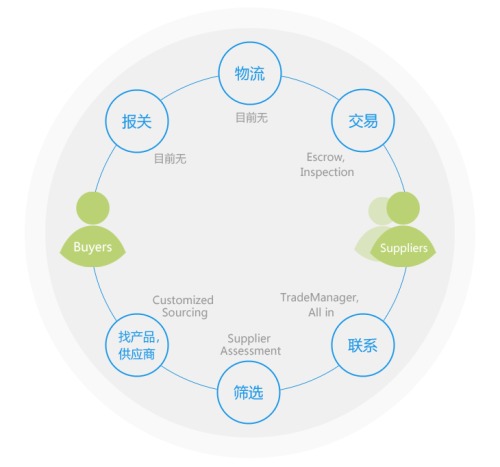
二. 用户需求分析
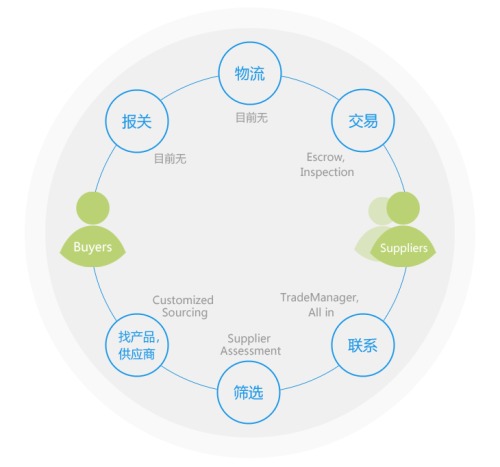
分析用户需求之前,一起来看一下外贸B2B生意从工厂到发货的重要环节有哪些,Alibaba对应这些环节有哪些相关配套服务。

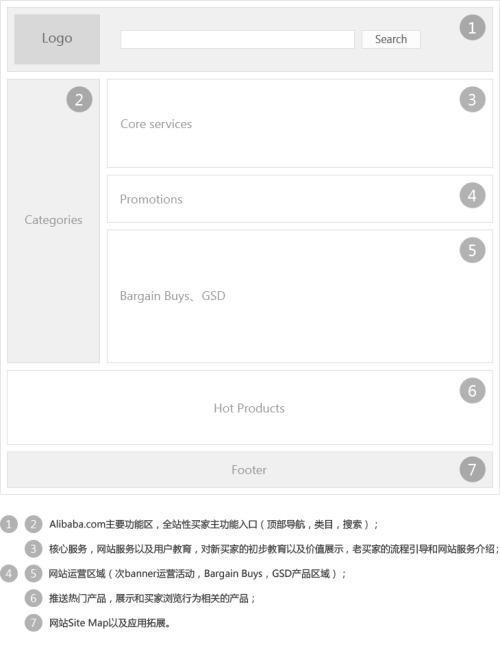
三. 信息推导——框架结构
William Strunk和E. B. White的《The Elements of Style》里写到:”越精简的文字越有力。一句话里不应该有多余的词儿,一段话里不应该有多余的句子。同样,一幅画里不应该有多余的线条,一台机器也不应该有多余的零件。”
对首页信息进行重新梳理,去掉长期没人运营的冗余信息;重新调整信息结构,核心位置传递网站核心价值信息;只专注那些用户最需要的功能,用20%的基本功能去满足80%用户的需求。
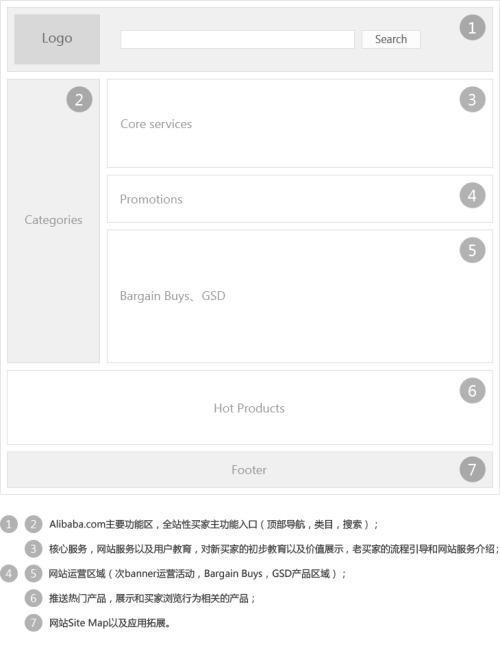
新首页最终线框图

新视觉风格探索主要从以下几个维度考虑
1. 色调,感受,明亮的,柔和的,还是暗沉的;
2. Icon,字体,统一性,传达的感觉,Icon和字体要有连续;
3. 松紧度,留白,行间距,字间距,宽松度;
4. 结构,整齐的,流式的,开放的,还是闭合的。
设计趋势
近几年来,随着Metro风格的简洁与直观、Google全新的UI体验、Android 4.0系统的平面化,各大主流界面的风格都趋向于简洁,结构清晰,信息突出,减少噪音。
新首页视觉关键字



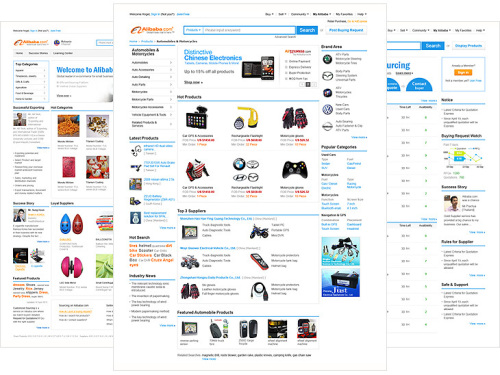
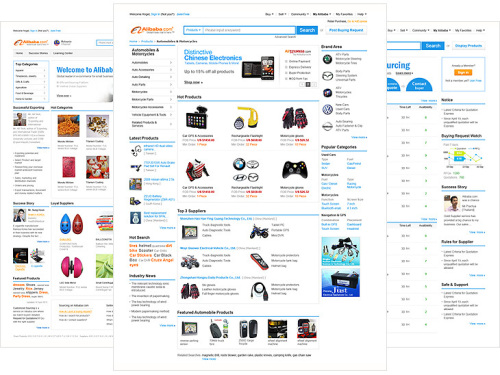
五. 设计展示
我们把用户需求转化成信息结构,并在用户群体的生活空间里寻找到网站的颜色趋向,接下来,我们把理论转化为交互和视觉的表现方式,新的国际站设计风格从而顺利诞生了。

一致性意味着产品界面的不同模块要有相似的外观、感觉和行为。这次改版,我们对网站核心页面同时进行了优化,为用户提供无缝而舒服的浏览体验。

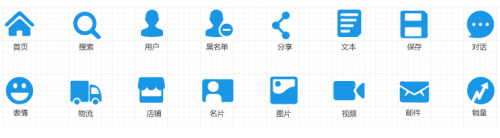
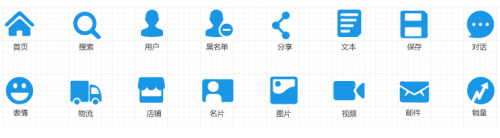
老版本的Icon一是样式不统一;二是原来的Icon质感太重。在新版设计中,我们对新Icon全部采用扁平化处理,用实色填充新绘制的Icon更加能体现出新版本的简洁、清新。

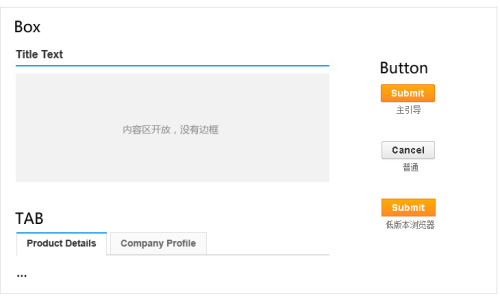
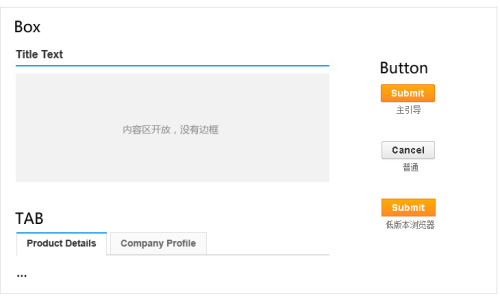
简单和统一是体验的关键。新绘制的UI组件,尽可能的去减低UI元素的强度;新绘制的Button采用CSS3实现圆角和渐变;每个组件有2-3个不同的尺寸,尽最大可能为用户带来统一的体验。

由于考虑到时间和篇幅问题,这次小结还有很多细节没有分析到,比如首页为什么采用990px网格系统,布局上采用怎样的逻辑路径是合理而有效的等。后续会继续给大家分享。
新首页发布后,做了A/B测试,做了针对新首页的用户调研,新的视觉风格也得到了多数用户的肯定。
引用一位归国华侨对阿里巴巴国际站改版的评论:从阿里巴巴改版说起。
新首页改版只是我们跨出优化阿里巴巴国际站体验的第一步,后续还会对整站其他页面继续分期进行优化。
感谢大家长期以来对阿里巴巴国际站UED的关注和支持,有任何建议和意见欢迎在此跟帖回复,您的参与和支持将是阿里巴巴国际站UED进步的动力!
文:阿里UED
一. 目前线上版本分析

1. 首页没有传递出Alibaba.com的业务方向和核心价值;
2. 随着业务方向发展,不能满足业务需求;
3. 设计风格过时,设计风格不统一。
二. 用户需求分析
分析用户需求之前,一起来看一下外贸B2B生意从工厂到发货的重要环节有哪些,Alibaba对应这些环节有哪些相关配套服务。

三. 信息推导——框架结构
William Strunk和E. B. White的《The Elements of Style》里写到:”越精简的文字越有力。一句话里不应该有多余的词儿,一段话里不应该有多余的句子。同样,一幅画里不应该有多余的线条,一台机器也不应该有多余的零件。”
对首页信息进行重新梳理,去掉长期没人运营的冗余信息;重新调整信息结构,核心位置传递网站核心价值信息;只专注那些用户最需要的功能,用20%的基本功能去满足80%用户的需求。
新首页最终线框图

新视觉风格探索主要从以下几个维度考虑
1. 色调,感受,明亮的,柔和的,还是暗沉的;
2. Icon,字体,统一性,传达的感觉,Icon和字体要有连续;
3. 松紧度,留白,行间距,字间距,宽松度;
4. 结构,整齐的,流式的,开放的,还是闭合的。
设计趋势
近几年来,随着Metro风格的简洁与直观、Google全新的UI体验、Android 4.0系统的平面化,各大主流界面的风格都趋向于简洁,结构清晰,信息突出,减少噪音。
新首页视觉关键字



五. 设计展示
我们把用户需求转化成信息结构,并在用户群体的生活空间里寻找到网站的颜色趋向,接下来,我们把理论转化为交互和视觉的表现方式,新的国际站设计风格从而顺利诞生了。

一致性意味着产品界面的不同模块要有相似的外观、感觉和行为。这次改版,我们对网站核心页面同时进行了优化,为用户提供无缝而舒服的浏览体验。

老版本的Icon一是样式不统一;二是原来的Icon质感太重。在新版设计中,我们对新Icon全部采用扁平化处理,用实色填充新绘制的Icon更加能体现出新版本的简洁、清新。

简单和统一是体验的关键。新绘制的UI组件,尽可能的去减低UI元素的强度;新绘制的Button采用CSS3实现圆角和渐变;每个组件有2-3个不同的尺寸,尽最大可能为用户带来统一的体验。

由于考虑到时间和篇幅问题,这次小结还有很多细节没有分析到,比如首页为什么采用990px网格系统,布局上采用怎样的逻辑路径是合理而有效的等。后续会继续给大家分享。
新首页发布后,做了A/B测试,做了针对新首页的用户调研,新的视觉风格也得到了多数用户的肯定。
引用一位归国华侨对阿里巴巴国际站改版的评论:从阿里巴巴改版说起。
新首页改版只是我们跨出优化阿里巴巴国际站体验的第一步,后续还会对整站其他页面继续分期进行优化。
感谢大家长期以来对阿里巴巴国际站UED的关注和支持,有任何建议和意见欢迎在此跟帖回复,您的参与和支持将是阿里巴巴国际站UED进步的动力!
文:阿里UED
相关内容
- 倾听色彩的声音 网页与产品的配色研究html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- UI设计中的包容性设计 html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 15个CSS常识 注意一下吧CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- 网站用户体验设计中的法则:信息交互设计金字塔法则html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 淘宝店铺设计的方法教程 宝贝描述的详细处理方法网店装修之天猫店铺视觉设计指南如何让你的店铺整体布局设计的更加吸引人?
- 网页设计基础教程(二):主题篇html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 网页设计基础教程(一):构图篇html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 图解JQUERY对尺寸及位置的定义(图文讲解)html5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享
- 关于移动互联网手机搜索的特性分析(图文)网站运营 移动互联网手机阅读即将呈现井喷硬件零利润模式 百加手机开辟互联网手机3.0时代 公开叫板小米浅谈互联网手机的扩展品类前景
- 紧跟时代 让你的设计更加popularhtml5+CSS3的编码规范前端编码规范(4)—— CSS 和 Sass (SCSS) 开发规范Web前端开发规范2017(HTML/JavaScript/CSS)web前端开发规范文档(2014年版本)响应式Web之流式网格系统 在网页标题栏上和收藏夹显示网站logo的实现方法Visual Foxpro 6.0 中文版安装向导(图解)网站日志200 0 64状态码的分析(协议子状态)W3C是什么意思 W3C标准简介有关网站网页设计中的那些事儿分享





