您现在的位置是:网站首页> 编程资料编程资料
使用CSS3的appearance属性改变任何元素的浏览器默认风格css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
![]() 2021-09-07
1246人已围观
2021-09-07
1246人已围观
简介 其实我们可以使用“appearance”属性,来改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果,需要的朋友可以了解下
前段时间在《修复iPhone上submit按钮bug》中介绍了使用“-webkit-appearance: none; ”来改变按钮在iPhone下的默认风格,其实我们可以反过来思路,使用“appearance”属性,来改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果。
大家都知道每个浏览器对HTML元素渲染都不一样,比如说“button”,在chrome和ff中,渲染出来的效果都是不尽相同的。这样一来就有了今天这个思路,利用浏览器的对元素的默认渲染风格,我们可以使用“appearance”属性对任何元素的渲染风格改变,最简单的来说,我要把“a”链接默认显示成“按钮”风格,那么我们可以使用“appearance”设置为“button”。
“appearance”功能听起来蛮大的,不过可惜的是,目前各个浏览器厂商各自为政,还无法达到统一的标准,至今天也只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”的,也就是说在使用“appearances”时,需要加上各浏览器厂前缀。
appearance使用方法:
.elmClass{
-webkit-appearance: value;
-moz-appearance: value;
appearance: value;
}
接下来我们一起来看个简单的实例:
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
接下来,使用“appearance”属性来改变上面“P”元素的风格:
/*看起来像个按钮,以按钮的风格渲染*/
.lookLikeAButton{
-webkit-appearance:button;
-moz-appearance:button;
}
/*看起来像个清单盒子,以listbox风格渲染*/
.lookLikeAListbox{
-webkit-appearance:listbox;
-moz-appearance:listbox;
}
/*看起来像个清单列表,以listitem风格渲染*/
.lookLikeAListitem{
-webkit-appearance:listitem;
-moz-appearance:listitem;
}
/*看起来像个搜索框,以searchfield风格渲染*/
.lookLikeASearchfield{
-webkit-appearance:searchfield;
-moz-appearance:searchfield;
}
/*看起来像个文本域,以textarea风格渲染*/
.lookLikeATextarea{
-webkit-appearance:textarea;
-moz-appearance:textarea;
}
/*看起来像个下接菜单,以menulist风格渲染*/
.lookLikeAMenulist{
-webkit-appearance:menulist;
-moz-appearance:menulist;
}
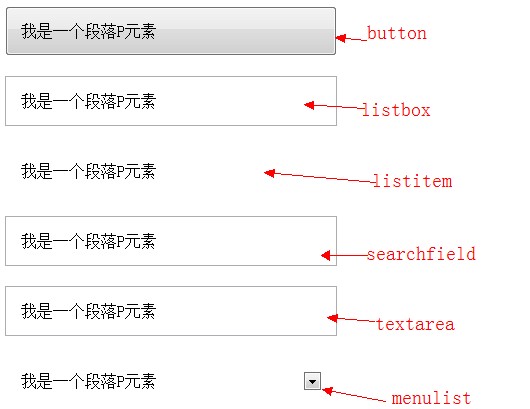
经过“appearance”的属性值设置后,段落P的默认风格就被改变了,如图所示:

当然上面的属性只是“appearance”中的一部分,我搜集了一下webkit和Mozilla下的appearance给大家参考:
Webkit下的appearance属性值
checkbox
radio
push-button
square-button
button
button-bevel
listbox
listitem
menulist
menulist-button
menulist-text
menulist-textfield
scrollbarbutton-up
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbartrack-horizontal
scrollbartrack-vertical
scrollbarthumb-horizontal
scrollbarthumb-vertical
scrollbargripper-horizontal
scrollbargripper-vertical
slider-horizontal
slider-vertical
sliderthumb-horizontal
sliderthumb-vertical
caret
searchfield
searchfield-decoration
searchfield-results-decoration
searchfield-results-button
searchfield-cancel-button
textfield
textarea
Mozilla下的appearance属性值
none
button
checkbox
checkbox-container
checkbox-small
dialog
listbox
menuitem
menulist
menulist-button
menulist-textfield
menupopup
progressbar
radio
radio-container
radio-small
resizer
scrollbar
scrollbarbutton-down
scrollbarbutton-left
scrollbarbutton-right
scrollbarbutton-up
scrollbartrack-horizontal
scrollbartrack-vertical
separator
statusbar
tab
tab-left-edge Obsolete
tabpanels
textfield
textfield-multiline
toolbar
toolbarbutton
toolbox
-moz-mac-unified-toolbar
-moz-win-borderless-glass
-moz-win-browsertabbar-toolbox
-moz-win-communications-toolbox
-moz-win-glass
-moz-win-media-toolbox
tooltip
treeheadercell
treeheadersortarrow
treeitem
treetwisty
treetwistyopen
treeview
window
最后在提醒大家一回,目前在IE系列和Opera浏览器上不支持“appearance”,而且Safari也只有3.0版本以上支持,而在Chrome和Firefox以及移动设置浏览器上得到较好的支持。如果大家对此感兴趣,自己可以私下一个下个尝试上面的属性值,给大家带来何种效果。
相关内容
- css背景图片的背景裁切、背景透明度、背景变换等效果运用详解CSS3的opacity属性设置透明效果的用法CSS3中文字镂空、透明值、阴影效果设置示例小结css3实现的半透明遮罩lightbox效果源码纯CSS实现多级半透明效果菜单代码css+filter实现简单的图片透明效果CSS定义的PNG透明效果兼容各浏览器背景半透明效果CSS链接样式代码用CSS实现的图片透明度链接效果代码 CSS实现背景图片透明而文字不透明效果的两种方法
- 表单button的outline在firefox浏览器下的问题css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- input 按钮在IE下显现不一致的兼容问题input 按钮显示差异的解决方法CSS让网页提交input按钮与众不同类型File的Input按钮功能研究关于如何去掉submit按钮背景阴影的解决方法input 背景图片移出 bug解决适合绝大多数电脑用户的老牌实用软件 驱动精灵 2011V5.5.513.2020 绿色input 按钮背景在IE6 IE7中不显示的解决方法
- button在IE6/7下的黑边去除方案css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 移动Web—CSS为Retina屏幕替换更高质量的图片css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- 使用css sprites来优化你的网站在Retina屏幕下显示实现原理与代码分享CSS代码写法优化方案网页头部css代码优化实例CSS代码优化7个准则智能化CSS检测法,好优化拒绝冗杂代码CSS代码是否合理?是否优化?-CSS教程-网页制作-网页教学网详解CSS代码重构与优化之路(经典)
- image-set实现Retina屏幕下图片显示详细介绍详解如何使用image-set适配移动端高清屏图片
- 今天学到的CSS最新技术(与图片背景相关)css3中transform属性实现的4种功能详解CSS3.0(Cascading Style Sheet) 层叠级联样式表纯CSS3实现div按照顺序出入效果CSS3实现列表无限滚动/轮播效果css3 利用transform-origin 实现圆点分布在大圆上布局及旋转特效CSS3实现的侧滑菜单CSS3实现的3D隧道效果用CSS3画一个爱心css3 实现文字闪烁效果的三种方式示例代码六种css3实现的边框过渡效果
- css盒模型和块级、行内元素深入理解CSS Transition通过改变Height实现展开收起元素从QQtabBar看css命名规范BEM的详细介绍css实现两栏布局,左侧固定宽,右侧自适应的多种方法CSS 实现Chrome标签栏的技巧CSS实现两列布局的N种方法CSS实现隐藏搜索框功能(动画正反向序列)CSS3中Animation实现简单的手指点击动画的示例详解CSS中的特指度和层叠问题详解overflow:hidden的作用(溢出隐藏、清除浮动、解决外边距塌陷)关于CSS浮动与取消浮动的问题
- csshover.htc在IE7下使用:active伪类无效解决方法a标签的四个css伪类(link、visited、hover、active)样式理解链接伪类(:hover)CSS背景图片有闪动BUG的解决方法CSS a:hover伪类在IE6下的问题CSS3实现伪类hover离开时平滑过渡效果示例





