您现在的位置是:网站首页> 编程资料编程资料
axure8怎么制作一个敬告弹窗效果?_其它相关_网站运营_
![]() 2023-05-01
1323人已围观
2023-05-01
1323人已围观
简介 axure8怎么制作一个敬告弹窗效果?_其它相关_网站运营_
axure8画产品原型图,还是很快的,主要是能动态展示产品的效果,这里介绍下如何实现弹窗效果
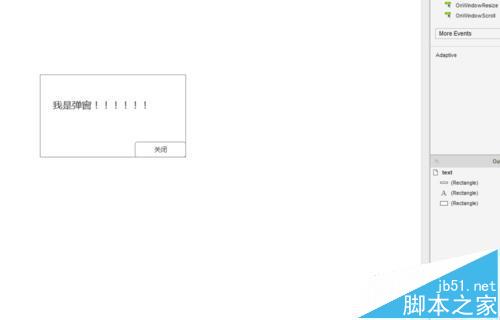
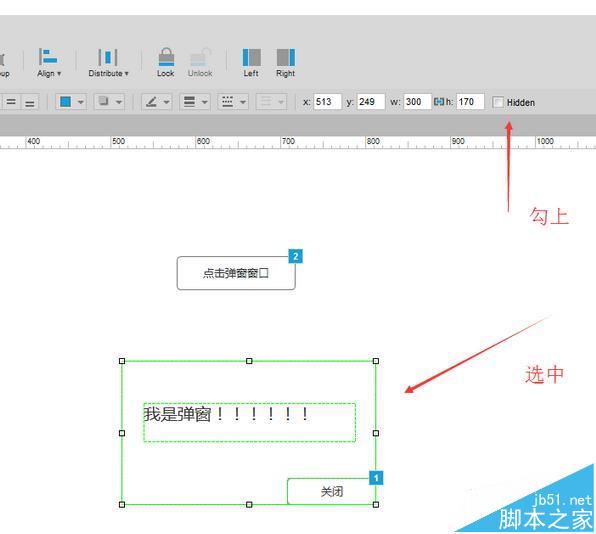
1、先随便拖个弹窗布局

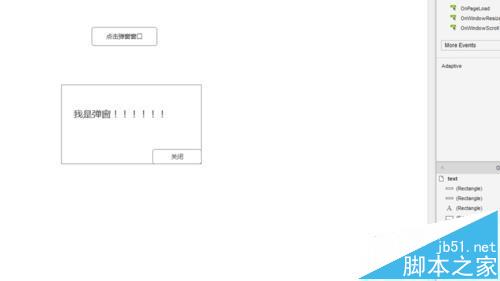
2、添加个弹窗触发按钮,不一定是按钮,其他控件都行

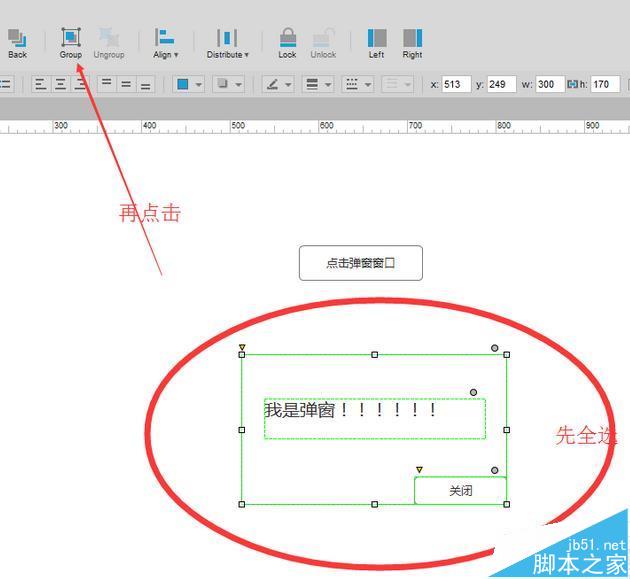
3、把弹窗组合成一个整体,全选然后快捷键ctrl+g,或者界面点击group

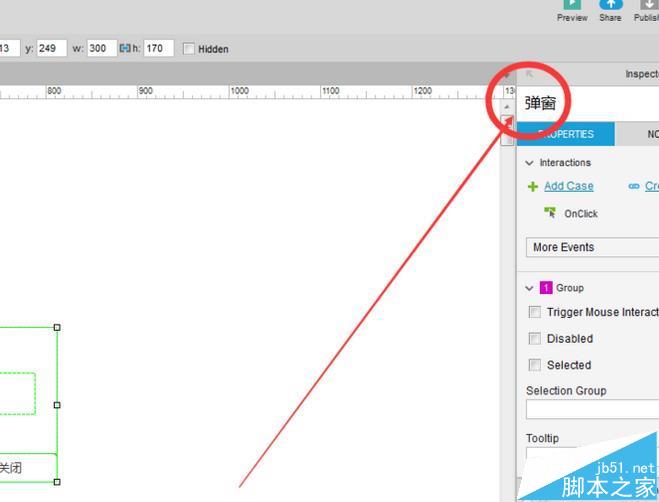
4、再给组合的控件(弹窗)取个名字主要是方便查找

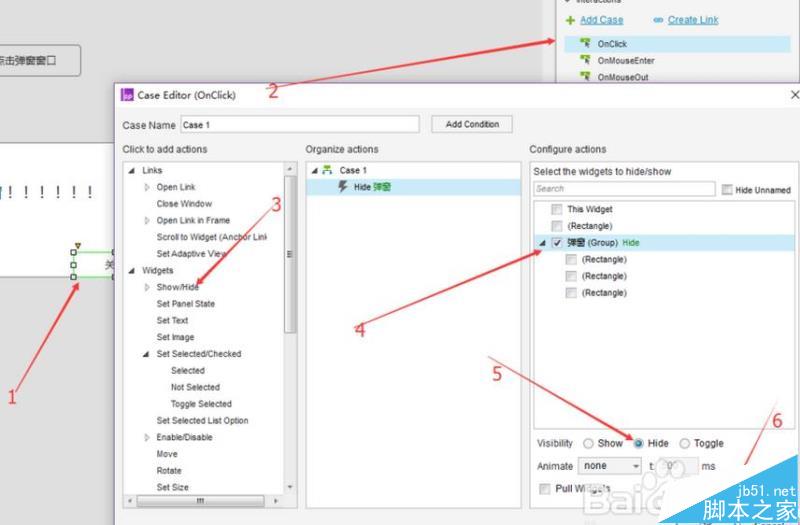
5、准备工作完了,开始设置效果,添加按钮关闭弹窗功能

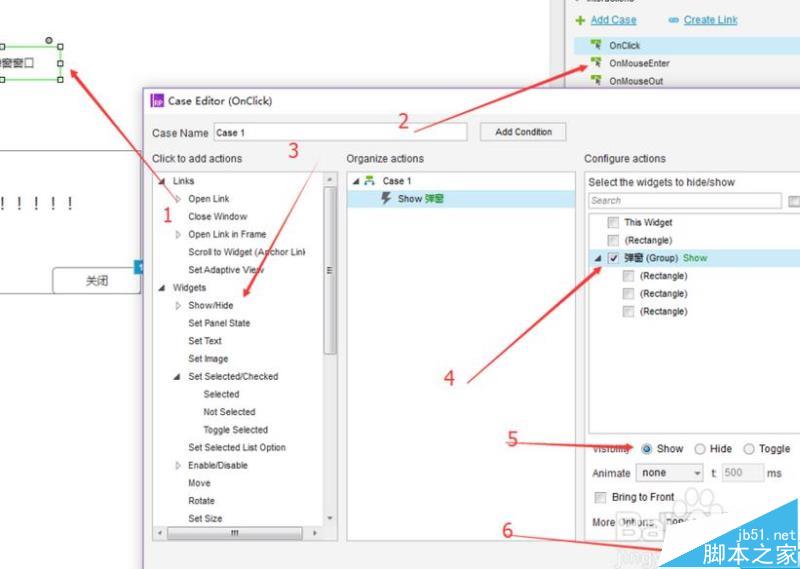
6、添加弹出事件

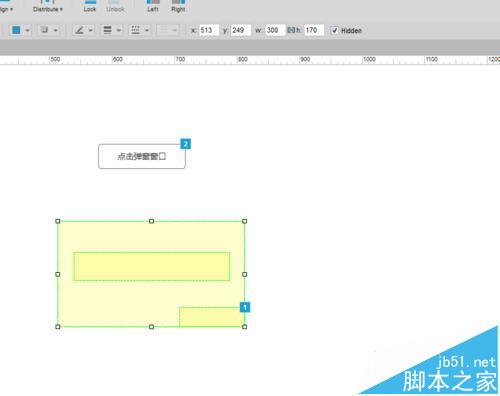
7、最后不要忘了,把弹窗设置为隐藏


8、现在F5预览就可以了,或者菜单Publish->preview

相关推荐:
相关内容
- vps服务器1元30天“猎时行动”免费加时间_其它相关_网站运营_
- 江湖微商城究竟有什么用?四个场景帮你解析_其它相关_网站运营_
- 扫盲贴:互联网常用名词及基础知识解析_其它相关_网站运营_
- 门户网站加速解决方案_其它相关_网站运营_
- 史上最全面的互联网专业词汇扫盲汇总_其它相关_网站运营_
- 金融网站加速解决方案_其它相关_网站运营_
- 营销型网站建设的关键之处有哪些_其它相关_网站运营_
- 值得收藏:提升网站转化率的20个实用工具推荐_其它相关_网站运营_
- 从KY中找到合适自己公众号的内容质量管理模式 轻松做到10W+_其它相关_网站运营_
- 美服云客服是什么 具体作用是什么_其它相关_网站运营_






